ブログを書き始めて間もない時は、あらゆる面で不慣れで一記事完成させるのにかなり時間がかかっていた。
けど挫折しては再開しずってて這って進むように書き続けてきてやっとある一定の境地というか、「あ、こうやっていけば続けられるかも」というところまで来たので、ブログを始めてから6年、私なりのブログを時短できる方法をまとめてみました!
どうやって効率的に記事を書いたらいいか悩んでいる初心者の方のお役に立てたら幸いです。
※この記事は発信できる自分のブログを持っていることを前提に書いています。
記事の構造を全て共通化してテンプレを作る
毎回趣向を凝らすのもいいけど、内容以外の記事構造のパターンを決めてしまって、テンプレをひとつ作成しておくと最初の記事作成の滑り出しがよくなる。
WordPressの場合
私の場合はWordpressでブログを書いているが、テンプレというタイトルで、そこに構造だけ書いたものを下書きとして保存している。
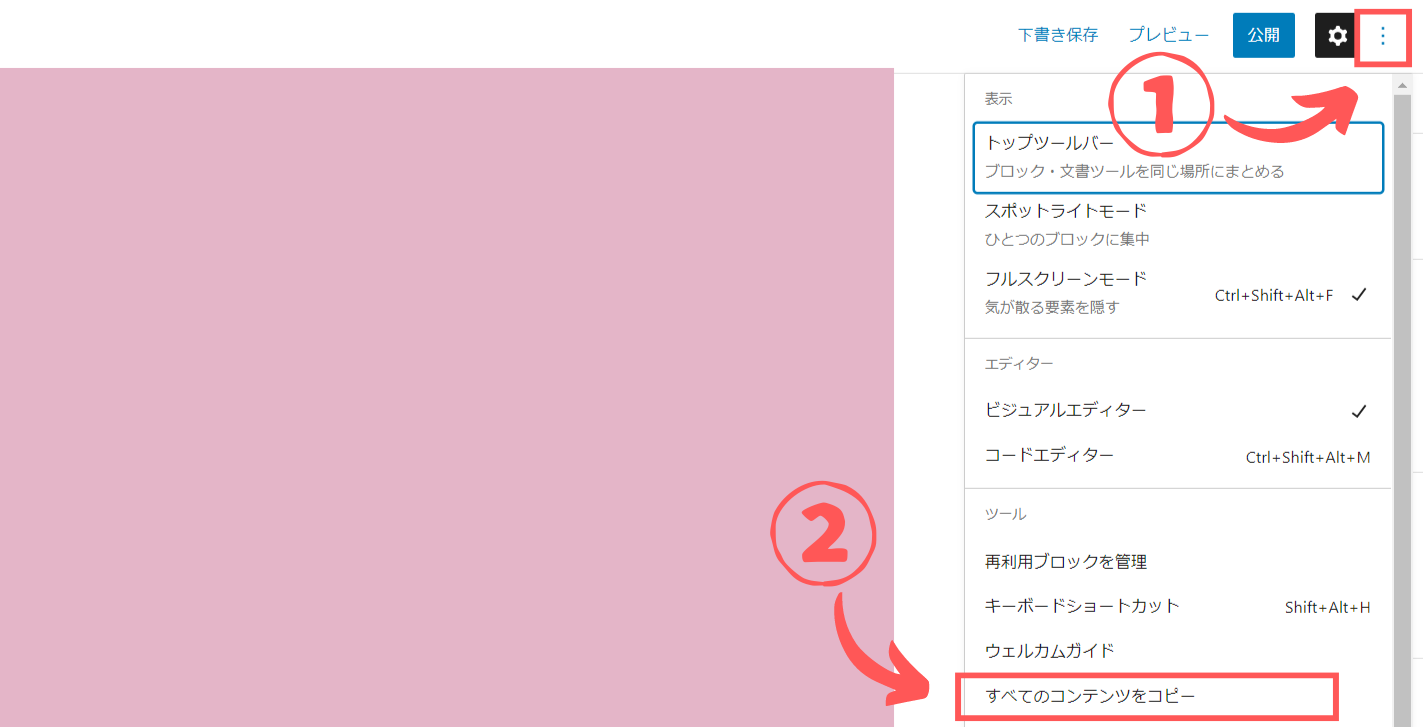
新しい記事を作成する時は、テンプレという下書きを開き、①右上の歯車の更に右の点が縦に三つ並んでいるところを開き、②すべてのコンテンツをコピーし、新しい記事にそのまま貼り付ける。

すると、その決まった構造部分については一から書かなくて良くなるし、形(構造)が出来るとそこにどう当てはめて記事を組み立てていくかという思考になるので作業に前向きになれるという隠れたメリットもある。
WordPress以外は触ったことがないので何とも言えないが、PCのメモ帳にテキストでテンプレを保存しておいてそれを新しい記事に貼り付けるだけでも多少の時短は期待できる。
要はテンプレ化しておくということが大事。
※いこの記事は現在、下記のような大まかな構造で構成されている。
【参考】いこの記事の構造
- アイコン入りのコメント:ショートコード
- 序章、この記事で知れる内容と記事執筆にあたった自分の経験などを軽く紹介。
- 目次(プラグインTable of contents)のショートコードを利用
- 大見出し(H2)を3つくらい
という大まかな構造
PCの便利機能ショートカットキーを駆使する
便利なショートカット全て知っていて駆使できているわけではないけど、知っているのと知らないのとではかなり作業スピードが変わってくる。
その中でも特によく使っているものを紹介したい。
【Windows+V】
コピペの時に役立つもの。毎回ctrl+C、ctrl+Vでコピぺしていると、ページを行ったり来たりすることになるが、過去のコピーが保存されているのでコピペ作業が続く時には、一気にコピーして一気にペーストしてくのが効率よし。これ知ってから作業スピードが格段に上がった。
【ctrl+shift+D】
同じ種類のブロックを追加する時に使う。
例えば構造を組んでいる段階で小見出し(H3)を複数作りたい場合などに便利。
最初は見出しブロック追加→H2からH3に変更を繰り返していたけど、ctrl+shift+Dをつかうことでその作業にかかる時間を短縮できる。
一回の短縮時間はわずかだけど、そういう小さな積み重ねが大きな時短につながっていくのだ。
よく使う文言などは辞書登録(単語の追加)
よく使う文言は画面右下の「あ」や「A」というアイコンを右クリックして出てくる【単語の登録】に登録する。
登録できるひとつの単語は60文字が制限となってはいるが、よく使う言い回しなどあったらその頭文字などを読みで登録しておくと、1文字分で最大60文字打つのを短縮してくれると考えるとかなり時間短縮の効果は大きい。

実は↑のアイコンも単語の登録で呼び出している。私の場合は読み「あいこん」でアイコン表示に必要なショートコードが出てくるように登録されている。
本当は写真URLと書かれている部分に実際のURLを入れたものを登録したかったのだけど、60字以上になってしまったので、別途、読み「いこ」で登録した本当の写真URLを入れ込んで使っている。
よく使うショートコードなどはすぐ呼び出せるように工夫
もっと便利な方法もあるのだろうが、アナログ派もいるだろうと私のやり方を紹介したいと思う。
それは辞書登録(単語の追加)機能をつかうのだ。
前の章でも紹介したように記事を書いていくうちによく使うショートコードというのが大体決まってくると思う。
それをすぐに呼び出せる方法を自分なりに決めておくとかなり時短になる。
今までは使っているWordpressのテーマを提供している人のショートコード記事のページをブックマーク登録しておいてその都度そこからショートコードをコピーして使っていたが、このやり方にしてだいぶ作業のスピードも速くなったし、何よりさくさく進められることによる心理的な負担軽減が大きかった。
ショートコードをすぐに呼び出せるプラグインを過去に入れたことがあったが、設定の仕方がよくなかったのかうまく使いこなせずそれ以来使っていない。
おそらくそっちの方が使いこなせるなら便利だと思うので気になる方は調べてみるのもいいと思う。
記事アイデアが浮かんだらタイトルだけ書いて下書き

あるあるだけど、記事にするネタでいいアイデア浮かんでいたのに後でメモしようと思っていたら忘れてしまって悔しい思いをすることがある人も多いと思う。
スマホで全文ブログの記事を書くことは難しいけど(中にはそういう人もいるんだろうけど)、アイデアをメモするだけならスマホで事足りる。
下書きばっかりたまることもあるだろう。それでもいいのだ。
アイデアがどんどん湧くような時期がある。目にするもの、体験するものあれもこれも記事になる!!とモチベーションが高まっている時は、少なくともタイトルだけでも書いて下書きを作る。
書きたい構図がある程度決まっている時には見出しまで書いておくと、次に書こうと思った時に具体的な流れを見失わないで済むのでおすすめ。その時、記事を何に繋げてマネタイズするのか、ASPと広告主なども備忘録的にメモしておくのもおすすめ。
たまった下書きはその日のバイブスが合うものをピックする
たくさんの下書きの中からこれを書いてみようと開いてみても筆が進まないことがある。
そんな時は書けそうなものをまた下書きの中から選び、再度挑戦。
因みにこの記事を書いている今日は、本当はローカル情報についての記事か、育児系の記事を書こうと挑戦していた。
どちらも何だか筆が乗らずだったが、今日はブログの記事作成の時短方法について書きたいと思いつき、これは下書きはなかったけどどんどん書きたいことが沸いて出てくるのでこの記事をすすめることにした。
自分のその日のエネルギーの方向と合致した記事を書くと無理なくするすると書けるので、自分の調子と記事の進み具合など観察して自分の傾向をつかむことも大事かなと思う。
まずは細部にこだわらず、骨格を決める
私の場合、ブログの記事を書き始めた時、書きたいテーマが決まったらタイトルを決め、そこからなんの構想もなく記事を書き始めていた。
思いついた書きたいことを思うまま書いていくと、話があっちゃこっちゃにそれてしまい、どう話を持っていってどう話を終わらせるのか迷子になってしまうことがよくあった。
わたし自身もブログ執筆ノウハウみたいな諸先輩の記事を読んでいたが、みんなが口をそろえて言うのが骨格をつくることだった。読んだ当時は「へー」くらいで終わってしまいそれを自分の記事に落とし込むことはしていなかった。
でも記事をたくさん書いていくにつれ、骨格をつくると記事が早く書けることに気付きいかに重要なアドバイスだったのかを痛感した。
骨格(何を伝えたいのか)、起承転結など、この記事をどういう流れでどこに帰着したいのかをイメージして、見出しに落とし込む。
次にそれぞれの見出しを順序だてて説明紹介するために小見出しに落とし込み、そこに肉をつけていくと読みやすく、価値の高い記事になる。
完成度5~6割で一旦公開しちゃう
アウトプットの速度が落ちる時って完璧を求めなきゃと思っている時のような気がする。
私はアウトプット大全という本を読んで、内容の大体のことは忘れてしまったが完成度3割でアウトプットしちゃうという内容の一節を読んでとても感銘を受けた。
個一旦ある程度完成への道筋が立ってきた頃に思い切って公開してしまったりする。
というのも公開するまでは私の頭の中にあることと同じことで公開することによって、誰かに読まれるというところを再認識するため、読み直したときにどこを改善するべきかがよく見えるようになるから。
【注意点】最初は成果を見に行かない。時間の無駄。
毎日アドセンスとかASPの成果どうかなーと見に行く癖がついていたけど、その度にたくさんのタブを開くことになり、どこに作業に必要なぺージがあるのか探しにくくなったり、成果をチェックしに行く時間そのものが作業を滞らせる。そして、最初は成果なんてそうそう上がらないものだと覚悟して作業することに集中することが肝要。そこを意識しているかしていないかで歩みのスピードはかなり変わってくると思う。
書けば書くほど自分の記事の流れが出来てきて、作業スピードが上がってくるしテクニックもついてくる。
とりあえずまとめ
まだ、時短に関しては書きたいこと書けることあるのでまた追記していきまーーーす。